40 kendo chart categoryaxis labels
Angular 4 Kendo列图默认 showing 值并 showing y轴名称 Angular 4 Kendo列图默认 showing 值并 showing y轴名称 Angular 4 Kendo Column Graph show value by default and show Y axis name at bottom 发布时间: 2022-05-11 19:18:33.0 问题描述 Charts API - Kendo UI for Angular - Telerik & Kendo UI CategoryAxisLabelsComponent The configuration of the axis labels ( see example ). Selector kendo-chart-category-axis-item-labels Inputs background string The background color of the labels. Accepts a valid CSS color string, including hex and rgb. border Border The border of the labels. color string The text color of the labels.
Asp.net mvc 剑道MVC图表显示的日期与我们在JSON中发送的日期不同_Asp.net Mvc_Kendo Ui - 多多扣 Asp.net mvc 剑道MVC图表显示的日期与我们在JSON中发送的日期不同,asp.net-mvc,kendo-ui,Asp.net Mvc,Kendo Ui,我们有一个问题,在我们的剑道图表之一,我们正在开发显示一些每周数据。

Kendo chart categoryaxis labels
categoryAxis labels template in Kendo UI for jQuery | Telerik Forums The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. CategoryAxis - Charts API - Kendo UI for Angular - Telerik To display the title, set the categoryAxis.title.text option. type? "category" | "date" The category axis type. The supported values are: "category" —Discrete category axis. "date" —Specialized axis for displaying chronological data. visible? boolean If set to true, the Chart displays the category axis. By default, the category axis is visible. Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... Rotating the Labels By changing the angle using categoryAxis.labels.rotation.angle, each category name can fit on the same line while not overlapping each other. You can fit the name of each category on the same line and avoid the overlap by changing the angle through the categoryAxis.labels.rotation.angle setting.
Kendo chart categoryaxis labels. categoryAxis - API Reference - Kendo UI Chart | Kendo UI for jQuery In this article you can see how to configure the categoryAxis property of the Kendo UI Chart. Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: ... categoryAxis.labels.background; categoryAxis.labels.border; categoryAxis.labels.border.color; categoryAxis ... 如何为 kendo-chart-category-axis-item-labels 设置文本值(How to set text value ... 如何为kendo-chart-category-axis-item-labels设置文本值(Howtosettextvalueforkendo-chart-category-axis-item-labels),我想在图表的开头显示图表类别轴标签,因为我正在使用AxisLabelsPosition。 ... MVC Kendo Chart 的动态 CategoryAxis 2017-05-25; › aspnet-mvcASP.NET MVC UI Controls for Fast App ... - Telerik & Kendo UI Save development time while delivering rich and responsive apps with 100+ ASP.NET MVC UI controls. The Telerik UI framework will cover any possible app scenario. chart-categoryAxisItem-labels-rotation | Kendo UI for jQuery The rotation angle of the labels. By default the labels are not rotated. Can be set to "auto" if the axis is horizontal in which case the labels will be rotated only if the slot size is not sufficient for the entire labels. Example
Kendo ui 在剑道UI中如何在折线图中绘制垂直线_Kendo Ui_Kendo Mobile_Kendo Chart - 多多扣 Kendo ui 在剑道UI中如何在折线图中绘制垂直线,kendo-ui,kendo-mobile,kendo-chart,Kendo Ui,Kendo Mobile,Kendo Chart,如何使用Html5和剑道UI在折线图中绘制垂直线?有人能帮我解决这个问题吗? docs.telerik.com › kendo-ui › introFirst Steps with Your Kendo UI for jQuery Project Guide ... First Steps. Welcome to the First Steps guide on getting started with Kendo UI for jQuery! This guide demonstrates how to start working with the suite and implements a use case scenario with the Kendo UI Grid, Chart, and Button widgets. 格式化类别轴标签的日期(Formatting dates of category axis labels)答案 - 爱码网 【问题标题】:格式化类别轴标签的日期(Formatting dates of category axis labels) 【发布时间】:2016-12-22 14:14:34 【问题描述】: 我有一个对象数组,我在剑道中显示为折线图。 Kendo UI Chart Category Axis Labels - Stack Overflow Is there a way to add the line break in the client side ? For example, I want the category axis label to be displayed as: JUN 2012 But my database (server) returns it as "JUN 2012" and I don't want to add \n there, but want to achieve it from client side.. Any ideas ?
剑道饼图到条形图 - Javaer101 我无法构建任何测试内容,但是从快速查看它开始,就需要更改饼图的数据格式。它需要以百分比表示(整个系列需要= 100),因此您需要在视图或控制器中转换数据。 categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Use Drawing API to Show Custom Tooltip for categoryAxis Chart Labels ... Solution It is possible for you to display a tooltip for categoryAxis labels through the Drawing library. The following example demonstrates how to achieve this behavior. Note that the tooltip is displayed when hovering a categoryAxis label. Open In Dojo How can I wrap the categoryAxis text on Kendo UI charts Show activity on this post. I realize that using long text names for the categoryAxisValues on kendo ui charts the text will overlap and display on top of each other. I try to check the documentation looking for a property that could fix it but apparently does not exist or I couldn't find it. Here is a example taken from Telerik page:

Bar chart category axis labels overlapping when their text is long in Kendo UI for jQuery Charts ...
中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。
用于ASP.NET Core的Kendo UI-未定义Kendo - Javaer101 当我尝试使用Kendo UI创建网格或图表时,出现以下错误。不过,一个简单的ComboBox将起作用。我们正在使用商业许可,并在通过身份验证后从Telerik的网站下载了js和css。 未捕获的ReferenceError:剑道未定义. 未捕获的ReferenceError:未定义$. 配置:_Layout.cshtml
Как я могу показать метки в верхней части столбцов гистограммы кендо? Вот ответ спасибо @D_Learning и @Nitin Mall! Вот решение, если оно кому-то нужно: .Series(series => { series .Column(model ...
Asp.net mvc 根据剑道条形图中的时区停止设置值_Asp.net Mvc_Kendo Ui_Kendo Chart - 多多扣 Asp.net mvc 根据剑道条形图中的时区停止设置值,asp.net-mvc,kendo-ui,kendo-chart,Asp.net Mvc,Kendo Ui,Kendo Chart,我正在使用剑道条形图在ASP.NETMVC中实现图形。但它根据本地机器中的时区显示图形值。
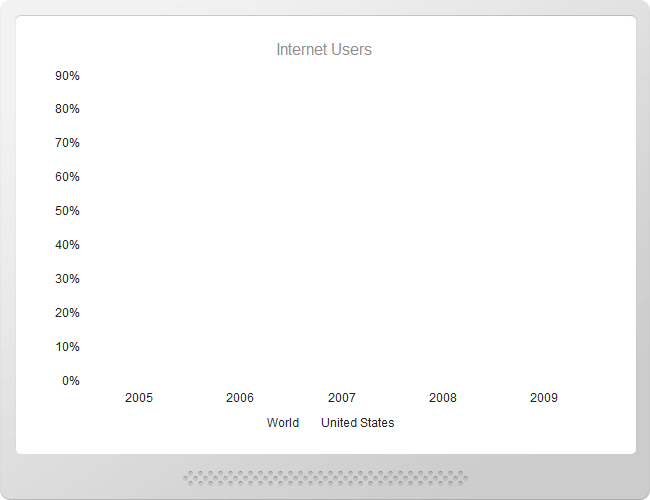
Charts 剑道图缺少多个系列的类别轴文本_Charts_Kendo Ui_Axis Labels - 多多扣 Charts 剑道图缺少多个系列的类别轴文本,charts,kendo-ui,axis-labels,Charts,Kendo Ui,Axis Labels,我正在创建一个剑道图,可以有多个数据集 我正在创建一个chartOptions对象,该对象仅通过引用属性进行操作,而不是通过剑道功能进行操作。

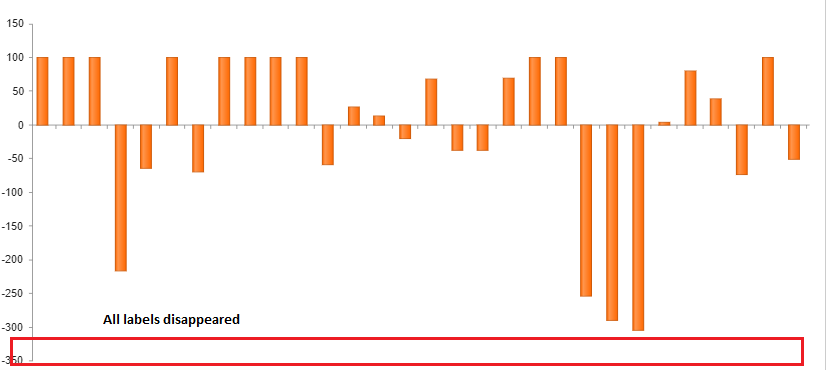
Kendo bar chart not showing labels properly when scrolled along Y axis in UI for ASP.NET MVC ...
Проблемы с меткой оси y диаграммы кендо - CodeRoad У меня возникли проблемы с метками оси y диаграммы кендо. Если у меня там большие значения, он отлично отображается, адаптируется и показывает шаг меток соответственно: скажем, значения идут от 0 до 100, ш
Kendo chart- Change categoryAxis Labels position as per the data value ... Viewed 968 times 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value.
CategoryAxisLabels - Charts API - Kendo UI for Angular The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.






Post a Comment for "40 kendo chart categoryaxis labels"