39 blogger labels html code
Coding a Stylish Blog Design Layout in HTML & CSS Not all the HTML5 markup tags are supported, but HTML in an XHTML fashion will still validate perfectly fine. Elsewhere the CSS stylesheet is loaded, then the markup begins with a container div to house the following elements. ... Coding Up a Web Design Concept into HTML & CSS; How To Code a Blog Theme Concept in HTML & CSS; Create a Stylish ... Manage your blog's settings - Blogger Help - Google None: If you select "None," your blog's XML feed will be disabled. Custom: Set advanced options for blog posts, comment feed, or per-post comment feed. Blog post feed Select how much of your post's content you want to share. Blog comment feed Select how much of your comments' content you want to share. Per-post comment feeds
Introduction to Cloud Development with HTML, CSS, JavaScript ... - Blogger 19.04.2021 · A data structure that stores documents and source code Question 7) True or False: When you create a repository, you can add a license …

Blogger labels html code
developers.google.com › bloggerIntroduction | Blogger | Google Developers Dec 10, 2021 · The Blogger API v3 allows client applications to view and update Blogger content. Your client application can use Blogger API v3 to create new blog posts, edit or delete existing posts, and query for posts that match particular criteria. Here are some of the things you can do with the Blogger API v3: Layouts Data Tags - Blogger Help - Google As mentioned in the Widget Tags for Layouts article, there are many different tags you can use to include specific pieces of data in your template. They will all be formatted as or , where name is the name of the particular piece of data you want to use. In the name1.name2 example, name2 is a particular item ... Introduction | Blogger | Google Developers 10.12.2021 · Your client application can use Blogger API v3 to create new blog posts, edit or delete existing posts, and query for posts that match particular criteria. Here are some of the things you can do with the Blogger API v3: Add a running list of blog posts, pages and comments to a non-Blogger hosted site.
Blogger labels html code. › startBlogger.com - Create a unique and beautiful blog easily. Choose the perfect design Create a beautiful blog that fits your style. Choose from a selection of easy-to-use templates – all with flexible layouts and hundreds of background images – or design something new. How To Create a Blog Layout - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Dark code. ×. Tutorials. HTML and CSS ... Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width. New Blogger: page elements widgets code reference and tutorial On clicking the "Add a Page Element" link in a section (e.g. sidebar), a popup window offers different types of page element widgets that can be added to that section: Currently the available types of standard new Blogger page elements or widgets are: ( UPDATED 1 April 2007) Newsreel. ( UPDATED 1 April 2007) Video Bar. How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ...
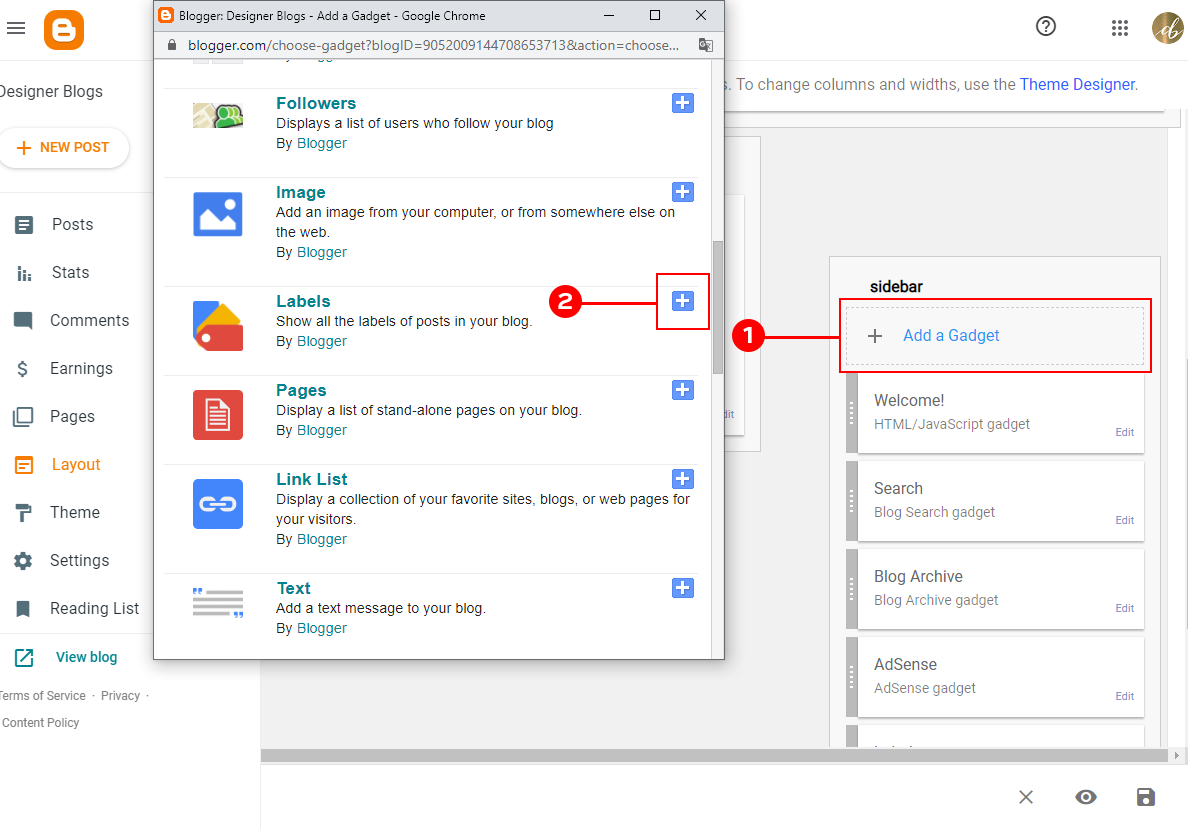
How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer. support.google.com › blogger › answerChange the design of your blog - Blogger Help - Google Blog authors who add code or third-party widgets do so at their own risk. Sign in to Blogger. Choose the blog to update. In the left menu, click Theme. Under “My theme,” click More Edit HTML. Make your changes and click Save. Tip: To add page elements like pictures and a blogroll, use widget tags. Learn more about widget tags for layouts. HTML Web Page Examples With Source Code - tutorialstonight Here is the complete code of the camel profile: Example 1 Mr. How to Create a Blogger Blog: 13 Steps (with Pictures) - wikiHow 22.08.2022 · Click Post settings on the right (optional). This is an orange drop-down menu below the Publish button near the top-right.. Labels - You can add tag labels to your post in order to group together posts of similar content. Labels will help your readers find similar posts on your blog, and help search engines find content that matches a user's search.
HTML Label: A Step-by-Step Guide | Career Karma The syntax for the HTML tag is as follows: Label contents The for attribute is used to associate a label with a particular element. The value of the for attribute should be equal to the input id attribute used by an element. What Does In HTML: Easy Tutorial With Code Example The element is used to associate a text label with a form field. The label is used to tell users the value that should be entered in the associated input field. Display inline Contents [ hide] 1 Code Example 2 Using Labels Properly 3 Labels and Usability 4 Browser Support for label 5 Attributes of label Code Example HTML Quiz Generator 25.10.2019 · Create Quiz for your blogger or web application using this HTML Quiz Generator. You can create multiple choice quiz html code with timer. You can use this html quiz code for blogger. You can create single select and multi select options for the questions. 10 Customized Blogger Labels Widget With Awesome Cool Effects Blogger Labels Widget displays list of the categories of blogger posts. Creating labels helps to categorize the posts in groups or its related category. So it helps visitors to see the posts under a category and to find out there desired content easily. Default blogger Labels widget is not so Stylish and are simple in design like links.
25 Best Free Blog HTML Website Templates 2022 Keep It Simple is a clean and minimalist website template designed primarily for blog sites. The design doesn't use many images; it focuses more on content and typography. It has a fully responsive design and looks great on all types of screens and devices (desktop, notebook, tablet, and mobile). Demo.
h-educate.com › free-blogger-templates11 Top Free Blogger Templates For Any Niche (2021) Aug 28, 2021 · Explore the best free Blogger templates for creating a beautiful blog responsive for several niches like fashion, travel, food, and more.
Change the design of your blog - Blogger Help - Google Important: Google claims no ownership or control over any content submitted, posted, or displayed by an author on or through Google services. Blog authors who add code or third-party widgets do so at their own risk. Sign in to Blogger.; Choose the blog to update. In the left menu, click Theme.; Under “My theme,” click More Edit HTML.; Make your changes and click Save.
HTML Tag - W3docs The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor.
11 Top Free Blogger Templates For Any Niche (2021) - H-educate 28.08.2021 · Display all your Blogger Labels uniquely; Change the background image or logo seamlessly; Show your social media profiles using sleek buttons ; Show your latest courses or classes sorted by ‘Labels’ Put the up list of the latest blog posts with featured images; There are a few credit links in the templates. And you may want to get the LMS Education Pro for $19 to …
Create a Blog Layout in HTML - DEV Community Review the source code > To begin this lesson, open the starter project you began in episode 1, or review the source files from episode 4. To begin this lesson, open our project in VSCode. In the Terminal, type the start command npm run start to run the project, and then open the index.html file.
› Create-a-Blogger-BlogHow to Create a Blogger Blog: 13 Steps (with Pictures ... Aug 22, 2022 · Labels - You can add tag labels to your post in order to group together posts of similar content. Labels will help your readers find similar posts on your blog, and help search engines find content that matches a user's search. Make sure that your tags are accurate, short, and helpful.
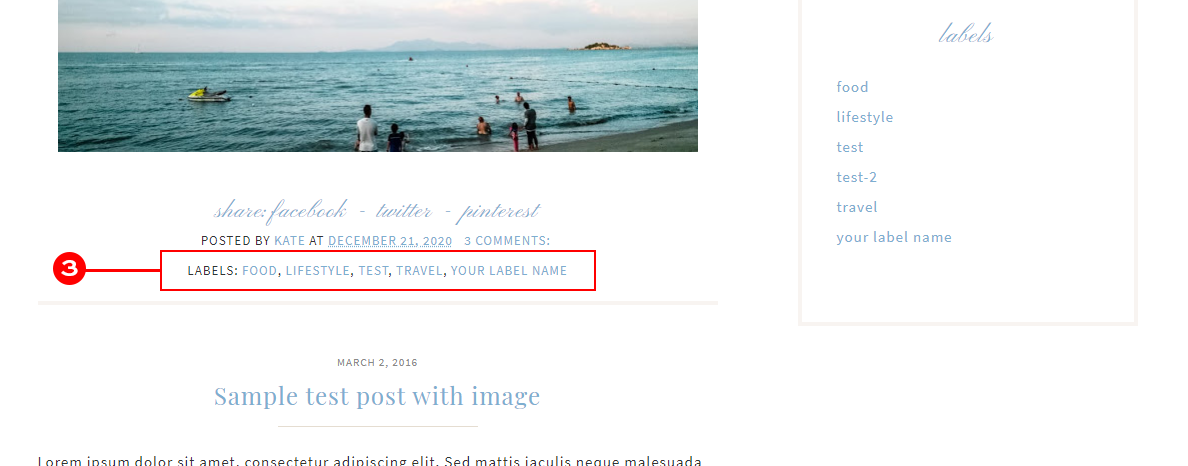
How to properly use labels as categories on Blogger - XOmisse On your blog, labels appear in the post meta in the post header or post footer area, this is usually below your post title or under your content. They are linked to a search label page in Blogger. If you click on one of these categorized links, you will be directed to a search page on your blog that shows all the posts with that particular ...
Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such...
Make A Blank Template / HTML Page In Blogger - Subin's Blog A Blank Blogger Template should contain the following : Basic HTML Page Tags (html, head, body) and their closings; Only one /b:skin tag; Need At least a /b:section tag. Create Template. Make sure your blog is using Simple Template. If not, apply Simple Template to your blog. Go to your Blogger Blog -> Template and click on Edit HTML button ...
Create and Design Responsive Blogger Template [Tutorial] - COMPROMATH But in Blogger HTML Editor the sections are not changed to div class. 2. Each section must have an unique class and id. ... Search Bar, Email Subscription, Link List, Images, Text, Labels, HTML/CSS/JavaScript Code etc. are available on Blogger as gadgets. Rules of widget. You can use starting and ending tag in declaring widget. Starting tag is ...
Developer's Guide: Protocol | Blogger | Google Developers Audience. This document is intended for programmers who want to write client applications that can interact with Blogger using XML and HTTPS. This document assumes that you understand the general ideas behind the Google Data APIs protocol.. If you're using a UNIX system and you want to try the examples in this document without writing any code, you may find the UNIX command-line utilities curl ...
› 2019 › 11HTML CSS Responsive Grid Layout Generator Free Online Nov 10, 2019 · Then copy the generated code and go back to your post editor. Click on the HTML tab then paste the copied code. Publish and view the post. Simple Grid Responsive Template will be added to your blogger post. Steps to add images to HTML CSS Responsive Grid Layout Generator for blogger post. Go to your blogger dashboard and click on new post.
17+ Best New HTML Templates for Your Blog - Web Design Envato Tuts+ Tada & Blog - Personal Blog HTML Theme Advertisement 4. Bucklin - Creative Personal Blog HTML Template Bucklin is a contemporary blog layout HTML code template that fits right in with 2022. It has a breathable design that's customizable so you can make a stunning HTML blog. There are more than 25 total pages in Bucklin.
blogger-developers.googleblog.comBlogger Developers Apr 09, 2013 · The first step is to Edit the HTML for your Template, which can be found inside Settings under the Template tab. You must make sure to expand the Widget Templates, as we need to modify the main Blog Widget Template. To find the main Blog Widget code, search for the following Blogger Layouts Template code:
HTML Codes HTML is the markup language of the web. If you need to add something to your blog or website, chances are you'll need to write some HTML code. Here are links to free HTML codes. You can copy and paste these codes into your website or blog. With these HTML codes, the hard work has already been done for you.







![Showing Posts with Label [Hide Labels from Blog 2017 Updated]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYCdOMrKgIoesAH5ZSpH7IaobKP8yEA02XlhrJgyXW9x2FYt7I4stby7TciwLqTh3q-3PhnWaUgz-dnPG-rg65dFDmCEqzSKhuHbMwXyOyQSZVHj4MvJ7O7J-Fp_SUKxf3DK7S5ZXtonQ/s1600/blo.png)







Post a Comment for "39 blogger labels html code"