45 d3 axis custom tick labels
[Solved]-d3 Change colour of tick on axis with function-d3.js Your svg.selectAll ( ".tick" ).append ("circle") creates the circles. Using selectAll is a little like doing a for loop: it creates many elements, and each time, the data is bound to the created element. You can provide a function to .attr () (and most other things in D3) that takes as an argument the bound data, usually written d. SVG Axes - D3 wiki - Read the Docs D3's axis component displays reference lines for scales automatically. ... be customized; however, the number of tick labels can be customized via ticks.
Howto set custom ticks and labels on Y axis in nvd3 1 Answer. You can do this using tickFormat (which is actually a raw D3 method): chart.yAxis .tickFormat (function (d) { return d + ':' + 1; }); NVD3 will automatically use that format in the tooltip. If you wanted to edit the tooltip content separately you could use the tooltipContent method (other methods will likely be added in the next ...

D3 axis custom tick labels
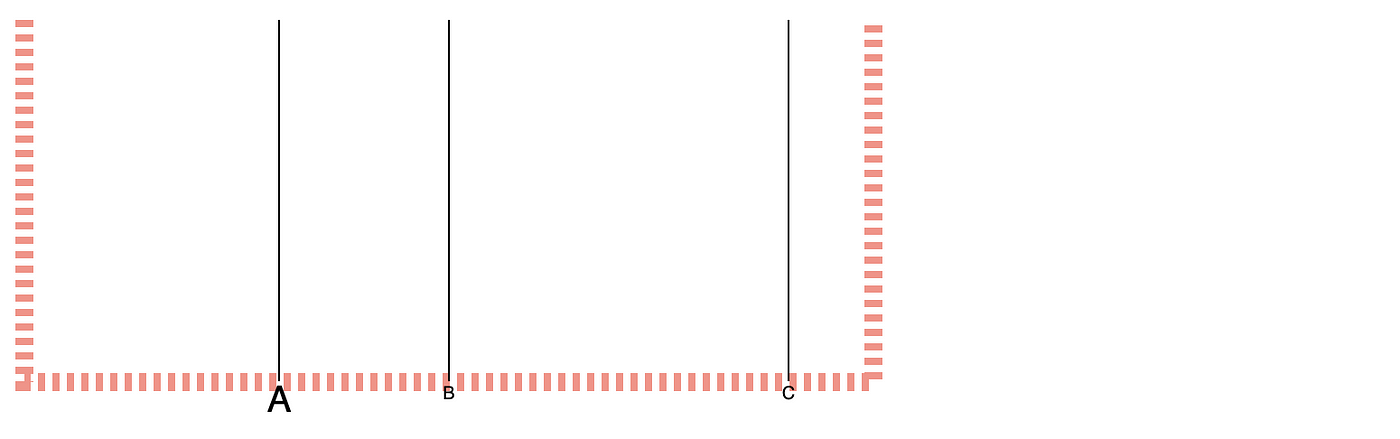
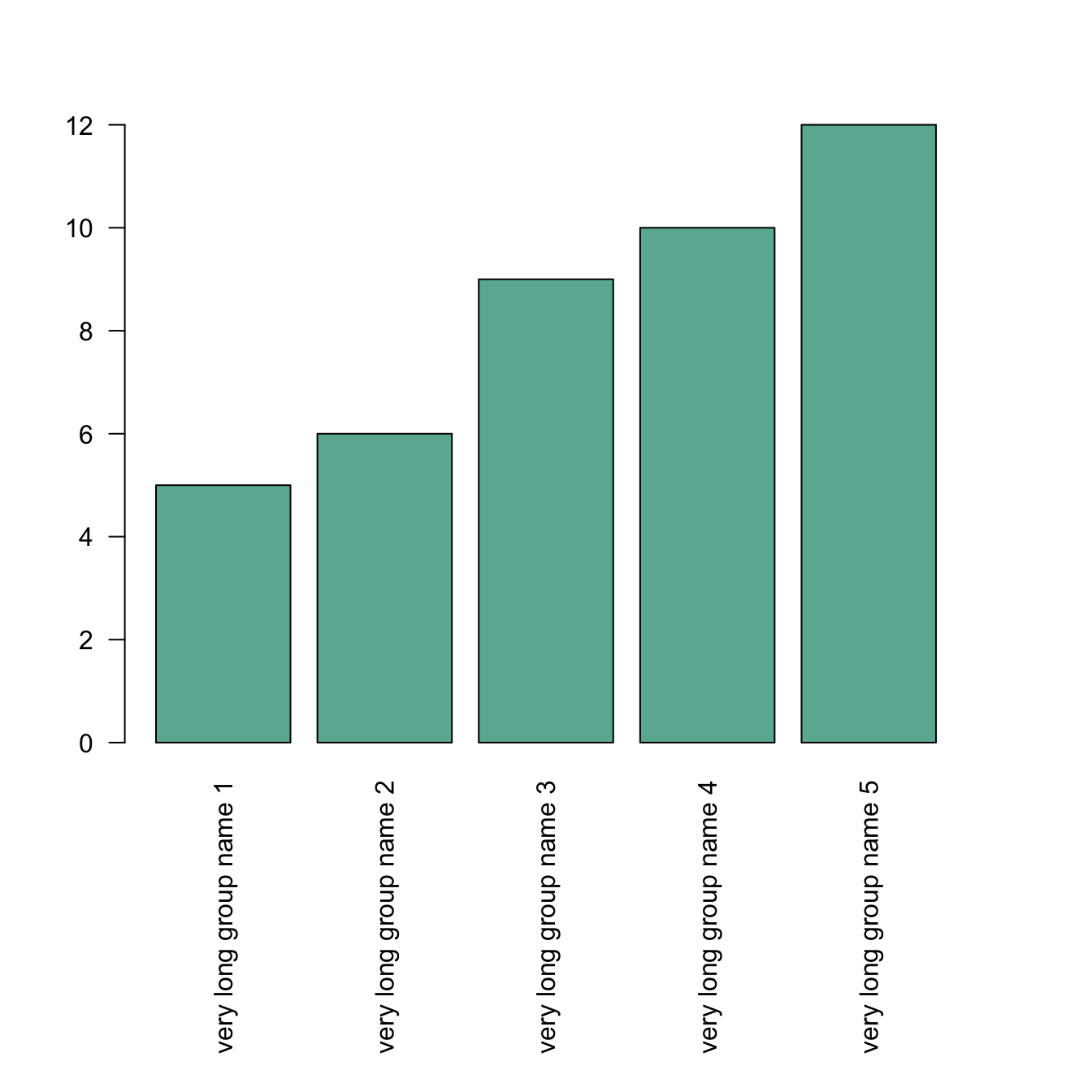
Drawing axis in d3.js - D3 Graph Gallery Drawing axis with d3.js: many examples describing the different types of axis and how to custom them. ... Rotate and custom axis labels. It is sometimes useful to rotate the labels of an axis, especially when this labels are quite long. ... Control the number of ticks approximatively var yAxis = d3.svg.axis().scale(y) .orient("left").ticks(5); [Solved]-How can I append string to y-axis data with tick and d3.format ... With D3, how can I set attribute ("fill", "none") of axis path and line, but not text (without editing stylesheet) d3.js, how can i create an axis with custom labels and customs ticks? How to create left axis with variable tick interval in tick values and has same distance between tick value; How can i bind an json data with a key and Name for ... D3 Axis Tick Tricks - CodePen Here, there are three axes: one for the hour tickmarks, one for the day tickmarks, and one for the day labels. The day labels are positioned between the ...
D3 axis custom tick labels. javascript - D3 custom text label axis - Stack Overflow axis.tickFormat as the name implies defines the label for each of the ticks, if you want to add new labels at both ends you need to add them on your own: Assuming that you have a reference to the root svg in the var svg D3.js Axes, Ticks, and Gridlines - DZone Web Dev The d3 chart will make request to this server and receives the csv file in response. In a real application, you will make a similar request to an API and receive the data back, usually in JSON... How to add custom tick labels in d3.js? - Stack Overflow I want to add custom tick labels on the x axis,like 1,2,3,4,3,2,1 in this pattern. But the code that I am using doesn't show the decreasing numbers. var margin = { top: 100, right: 100, Rotated Axis Labels - bl.ocks.org Rotated Axis Labels. This example demonstrates how to rotate axis labels by 90° using post-selection. After the axis is rendered, the text label elements are selected, and then attributes on the elements are modified to customize the label appearance.
axis.ticks / D3 / Observable axis.ticks / D3 / Observable Use axis.ticks to control which ticks are displayed by the axis. axis.ticks passes the arguments you specify to scale.ticks whenever the axis is rendered. The meaning of the arguments thus depends on the class of scale. For linear and power scales, pass axis.ticks the desired tick count. Zoom axis not correct with custom tick values #44 - GitHub Hi @mbostock, the problem might be seen in @prrandrade's example as following:. when custom tickValues are assigned to X axis and zoom is applied, navigating the chart generates X ticks outside of the axis location. I'd expect these ticks to be invisible (the same behavior as when tickValues are not specified, e.g. Y axis ticks on the above image).. @mbostock, would you please suggest how to ... javascript - Custom Y axis label and tick in d3 - Stack Overflow Sorted by: 2. Get the scale's auto-generated ticks array ( scaleY.ticks () ), add the mean value to that array and pass it to axis.tickValues: .tickValues (scaleY.ticks ().concat (mean)) Here is your code with that change: Share. answered Jun 15 at 4:25. Gerardo Furtado. Adding Gridlines to a Chart with d3 | EssyCode The grid axes are created on lines 6 and 7. Passing the negative chart height and width to the tickSize functions ensures that the axis lines will span across the chart. Passing an empty string to tickFormat ensures that tick labels aren't rendered. The ticks function specifies the number of tick marks, here set to 10 to equal the count on the main axes.
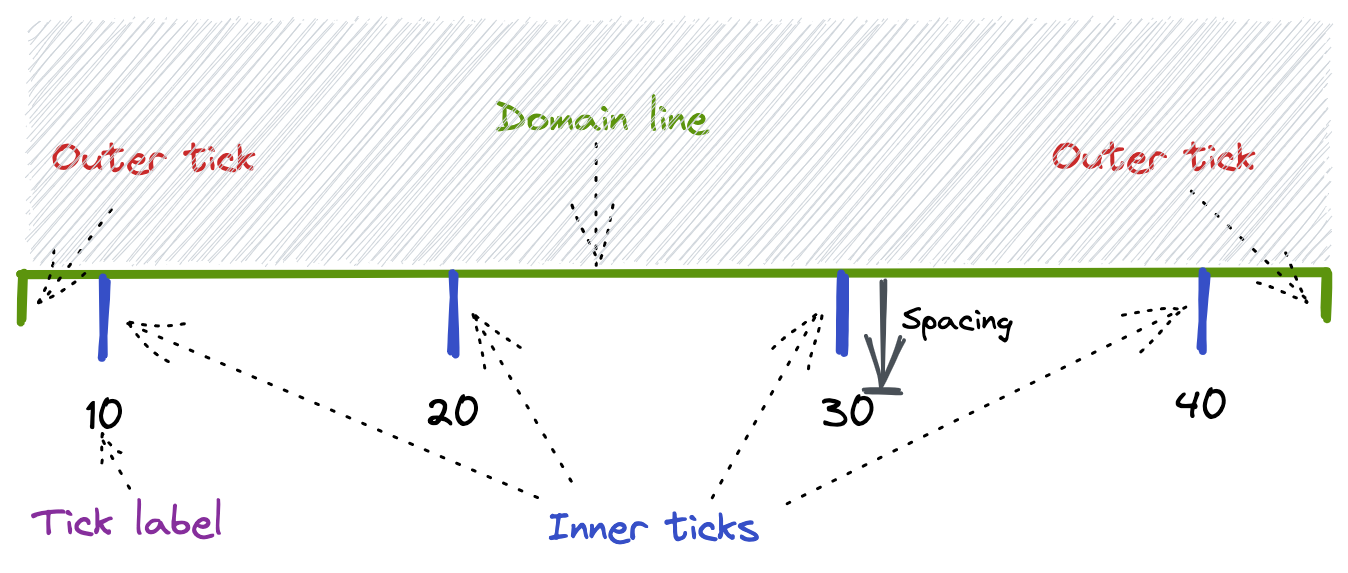
D3.js axis.ticks() Function - GeeksforGeeks count/interval: This parameter is used to display the number of ticks. specifier: This parameter is an optional format specifier to customize how the tick values are formatted. Return Value: This function returns the axis generator. Below programs illustrate the d3.axis.ticks () function in D3.js: Example 1: Building a better D3 axis - Scott Logic When rendered via a D3 axis, the ticks and their associated labels represent specific instances within this continuous domain. For example, a linear scale might have ticks and labels rendered at 0, 20, 40, 60, 80, 100 as illustrated below: This makes perfect sense - the ticks represent a specific instance or point on the linear scale. GitHub - d3/d3-axis: Human-readable reference marks for scales. An axis consists of a path element of class "domain" representing the extent of the scale's domain, followed by transformed g elements of class "tick" representing each of the scale's ticks. Each tick has a line element to draw the tick line, and a text element for the tick label. For example, here is a typical bottom-oriented axis: D3.js axis.tickFormat() Function - GeeksforGeeks Syntax: axis.tickFormat ( [format]) Parameters: This function accepts the following parameter. format: These parameters are format to set the tick format function. Return Value: This function returns the currently set tick format function, which defaults to null. Below programs illustrate the d3.axis.tickFormat () function in D3.js:
[Solved]-Separating color of y-axis and y-labels in a D3 bar chart-d3.js Separating color of y-axis and y-labels in a D3 bar chart; nvd3.js-Line Chart with View Finder: rotate axis labels and show line values when mouse over; d3 bar chart y axis ticks and grid lines above max value; How to modify axis labels in d3 for a stacked bar chart when the axis labels are mapped as part of the scale's domain
Formatting ticks in JavaScript - Plotly How to format axes ticks in D3.js-based JavaScript charts. ... , /* Set the tick label formatting rule using d3 formatting mini-languages */ tickformat: '', /* Set the tickformat per zoom level */ tickformatstops: { enabled: true, /* Set the range of the dtick values which describe the zoom level, it is possible to omit "min" or "max" value by ...
[Solved]-d3.js: Dual lines of text for each tick on an axis?-d3.js How to rotate the text labels for the x Axis of a nvd3.js line chart; D3 Text label for y axis in version 4; d3.js - adding One additional tick for the Y axis does not work; D3 X Axis Text and Tick Line Not Visible; With text labels for ticks in linear scale, zoom causes lables to extend beyond axis; D3 text for axis not showing; Use a ...
D3 Axis Tips#2" - Custom Tick Label · GitHub D3 Axis Tips#2" - Custom Tick Label Raw .block This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
[Solved]-Long tick labels getting cut off in plotly.js chart-d3.js nvd3.js x-axis not rotating all tick labels after chart re-render; Tick text/variable labels not wrapping in d3 bar chart; Sortable bar chart with long x axis labels rotated; d3 bar chart labels not getting updated on updating the chart with the new data; Data labels at the beginning being cut off; last y-axis label getting cut off; Top label ...
Recreating the D3 axis component in React - middle-engine.com The D3 axis component is familiar to any user of D3. It adds an axis to an SVG chart. The axis component is passed a D3 scale instance which defines the axis and is used to generate the tick position data. It can generate axes for linear, time, and ordinal scales. The axis can be positioned to the left, right, top or bottom of a chart.
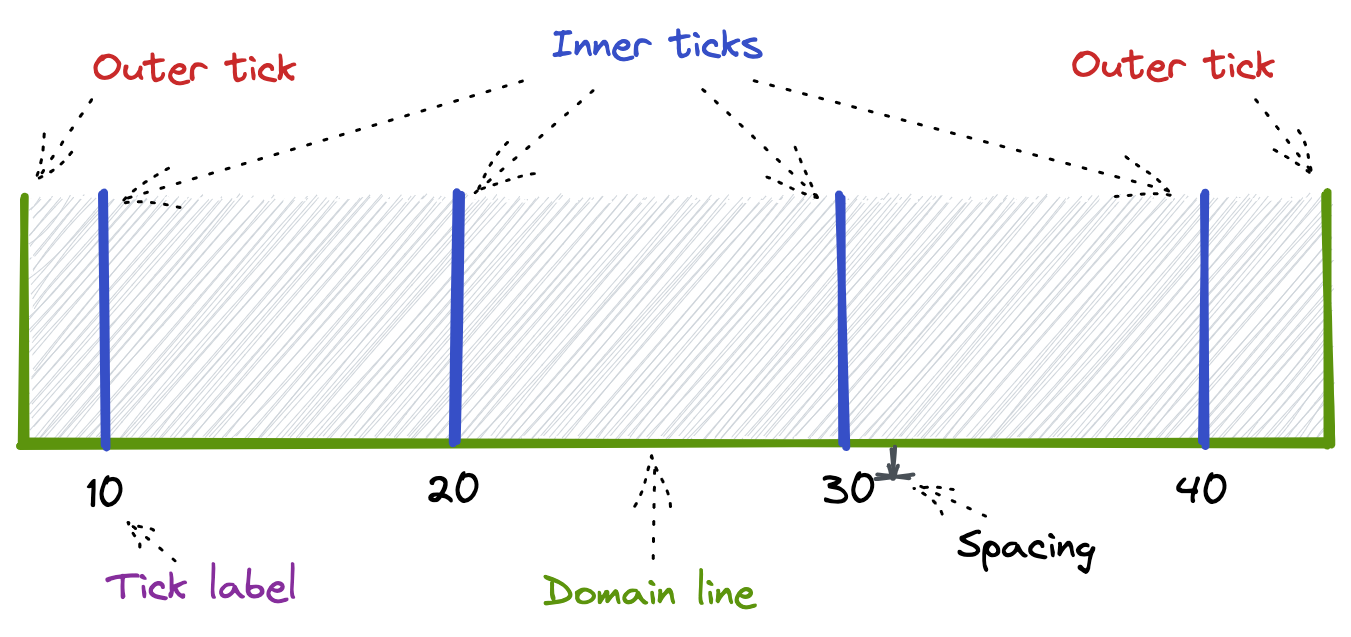
D3 Axes | D3 in Depth The axis is made up of a path element (that looks like a long square bracket and represents two end ticks and the main axis line) and line elements that represent each tick (including the end ticks). You can set the length of the end ticks of the path element using .tickSizeOuter and the length of the line elements using .tickSizeInner.
D3.js axisRight() Function - GeeksforGeeks This is made of Lines, Ticks and Labels. The d3.axisRight () function in D3.js is used to create a vertical right-oriented axis. This function will construct a new right-oriented axis generator for the given scale, with empty tick arguments, a tick size of 6 and padding of 3. Axis API can be configured using the following script.
D3.js axis.tickValues() Function - GeeksforGeeks axis.tickValues ( [values]) Parameters: This function accepts the following parameters. values: This parameter is used for ticks rather than using the scale's automatic tick generator. Return Value: This function returns ticks at specific values. Note: The explicit tick values take precedent over the tick arguments set by axis.tickArguments.
Create Axes in D3.js - TutorialsTeacher In this chapter, we will learn to create axes using scales in D3. The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels.
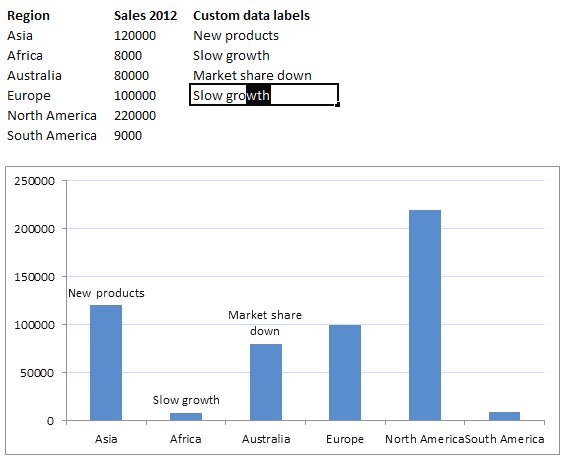
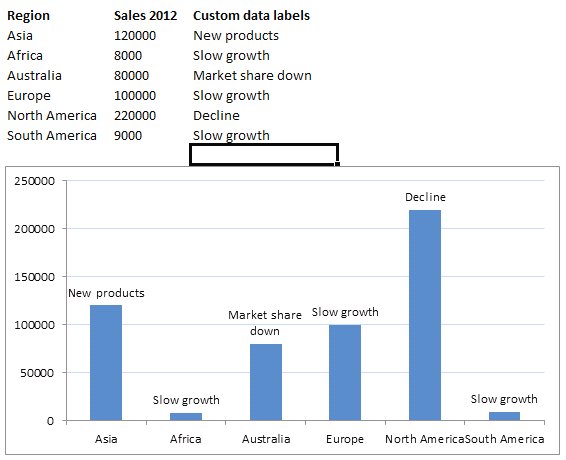
Customizing Axes in D3.js - Medium For a complete list of D3 formats click here. Custom tick labels We can actually use .tickFormat () to completely customize our tick labels. To make custom tick labels we do the following. Make an...
d3.js, how can i create an axis with custom labels and customs ticks? A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3.axisBottom (scale) .tickFormat (function (d, i) { return d + ": " + data [i].val; }); Thanks, we posted together the same solution!
D3 Axis Tips#2" - Custom Tick Label - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. shimizu's Block 8fe074286cb4348609170d979895b1f5
D3 Axis Tick Tricks - CodePen Here, there are three axes: one for the hour tickmarks, one for the day tickmarks, and one for the day labels. The day labels are positioned between the ...
[Solved]-How can I append string to y-axis data with tick and d3.format ... With D3, how can I set attribute ("fill", "none") of axis path and line, but not text (without editing stylesheet) d3.js, how can i create an axis with custom labels and customs ticks? How to create left axis with variable tick interval in tick values and has same distance between tick value; How can i bind an json data with a key and Name for ...
Drawing axis in d3.js - D3 Graph Gallery Drawing axis with d3.js: many examples describing the different types of axis and how to custom them. ... Rotate and custom axis labels. It is sometimes useful to rotate the labels of an axis, especially when this labels are quite long. ... Control the number of ticks approximatively var yAxis = d3.svg.axis().scale(y) .orient("left").ticks(5);







































Post a Comment for "45 d3 axis custom tick labels"