41 highcharts pie data labels position
plotOptions.pie.dataLabels.position | highcharts API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Is there a smarter way to position data labels for a pie chart? Automatically sized chart (dependent on the data label sizes): Fixed size chart (data label sizes are ignored and pushed out of the container) My question is about acheiving a middle ground where the pie chart size can be set and the data labels would instead try and reorientate themselves to be most visible (overlapping the chart if they must ...
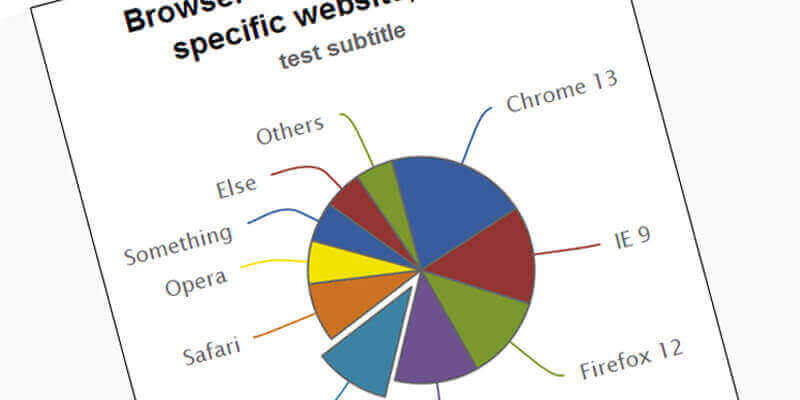
Adjust position of pie chart's data labels - Highcharts official ... Adjust position of pie chart's data labels. ... Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. Thanks very much! ... Highcharts does not have the functionality which you want.

Highcharts pie data labels position
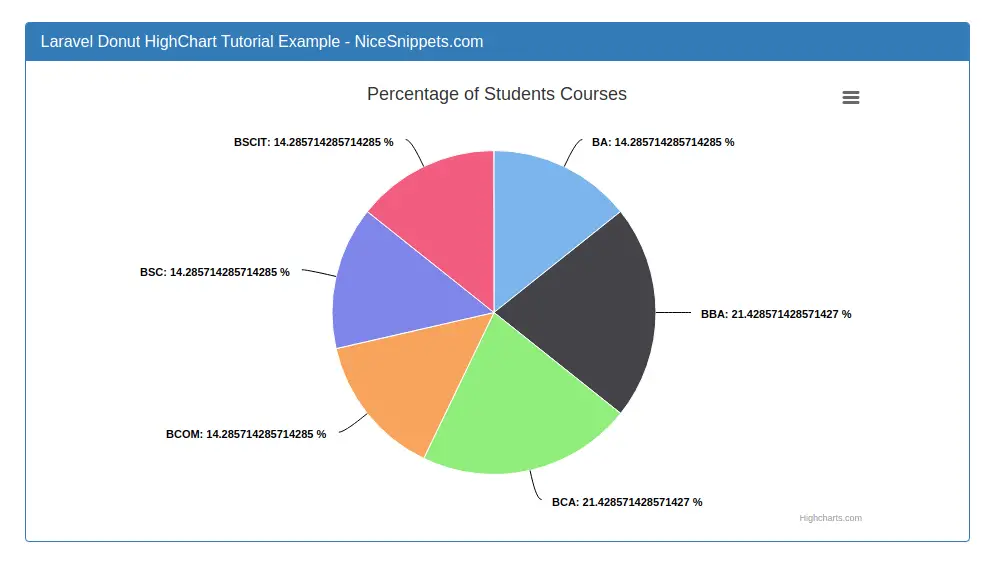
Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead. highcharts - how to position labels over pie charts I'm currently working with highcharts to generate a chart that has several pie charts inside. So basically a data set that has 3 or 4 series, each with their own name and data. The charts render perfectly, and now I would like to place the series name above each pie in the chart. The only way I can see to do this is with the label property. series.pie.dataLabels.position | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. series.pie.dataLabels.position. Aligns data labels relative to points. If center alignment is not possible, it defaults to right.
Highcharts pie data labels position. Pie Chart Label Positioning - Highcharts official support forum Hi, In order to display some labels inside you can get an angle from point object, and calculate x and y values using Math.sin and Math.cos with your offset. Code: Code: Select all. const options = { chart: { type: 'pie', events: { load: function () { const series = this.series [0]; const points = series.data; const chart = this; points.forEach ... series.pie.dataLabels.position | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. series.pie.dataLabels.position. Aligns data labels relative to points. If center alignment is not possible, it defaults to right. highcharts - how to position labels over pie charts I'm currently working with highcharts to generate a chart that has several pie charts inside. So basically a data set that has 3 or 4 series, each with their own name and data. The charts render perfectly, and now I would like to place the series name above each pie in the chart. The only way I can see to do this is with the label property. Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead.
.png?width=463&name=excelonz%20(1).png)



































Post a Comment for "41 highcharts pie data labels position"